Hey - Ben here 👋. Welcome to the latest edition of The Product-Led Geek, the newsletter helping you get smarter about scaling with product-led strategies.
First time reading? Join thousands of founders, leaders and growth operators. Sign up here.
And keep the feedback coming - you can mail me anytime at [email protected]

Here’s what you’ll find in today’s PLGeek:
📅GEEKS OF THE WEEK: 5 links for you to bookmark
🧠GEEK OUT: Do this one thing well to power-up your PLG motion
😂GEEK GIGGLE: 1 thing that made me laugh this week.
Total reading time: 7 minutes
Let’s go!
Churnkey helps subscription companies like Jasper, Veed.io, and Copy.ai to drastically reduce voluntary and involuntary churn.
On average, Churnkey saves companies 20%-40% of subscription revenue that would otherwise be lost to churn.
Check it out:
Please support our sponsors!
Enjoying this content? Subscribe to get every post direct to your inbox!
📅GEEKS OF THE WEEK
5 bookmark-worthy links:
🧠GEEK OUT
Do this one thing well to supercharge your PLG motion
Whether a PLG company thrives (or dies) is heavily influenced by the quality of their user experience.
But unless you have glaringly obvious and significant problems in a product where few or no alternatives exist, unfortunately the vast majority of users won’t go out of their way to let you know.
Instead this silent majority will either
Put up with the issues (they have little alternative), or
Leave you and go somewhere else
Eventually the folks in bucket #1 end up in bucket #2.
The point is you can’t be passive and rely on users raising their hands about this stuff.
So what should you do?
Well, fortunately there’s lots that you can do:
Observational studies
Session replays
Interview churned users
Friction logs
I’m particularly fond of friction logging and make it a regular practice in the companies that I work with, and that’s the focus of today’s post.
Friction logging is a powerful tool/technique that drives positive transformation of your product's user experience.
A great user experience is important for all products, but particularly those leveraging a pure PLG motion, where the product has sole responsibility for go-to-market success.
Even in hybrid GTM motions that leverage an aspect of self-serve evaluation before purchase, great UX is non-negotiable.
Use friction logging well, and it will give a power-up to your PLG motion.
Friction logs aren't just about finding problems; they're about uncovering opportunities to make your product experience smoother, more intuitive, and more enjoyable to use.
And in PLG, that leads to better business outcomes.
This is a meaty topic, so I’ve split it in two to keep it digestible for you.
In today’s post you’ll learn the basics:
What friction logs are
How to create friction logs
The 3 key sections of a friction log
How to analyse friction logs
Common friction patterns
And in next week’s follow up I’ll go deeper and cover
The power of fresh eyes
Using friction logs to go beyond usability
How to drive PLG impact with friction logs
Friction logging traps
Measuring the impact of friction logging
My friction logging Notion database and template, with an example from Snyk
Whether you're a startup founder, PM, or anyone touching product or growth, these posts will tell you everything you need to know about friction logs.
Let’s dig in!
What are Friction Logs?
A Friction log is a detailed records of a user’s experience with your product.
It captures every interaction, thought, and emotion a user has while navigating through a product experience. In contrast to traditional user feedback methods, friction logs provide a comprehensive, step-by-step account of the user journey.
These logs go beyond simple surveys or ratings. They offer rich, qualitative data that reveals pain points and areas for improvement.
One of the reasons that I like them so much is that they capture a user's raw and real-time reactions and thoughts, so won’t be distorted by reflection or vague recollection.
A good friction log includes several key components. First, it documents each step of the user journey in detail. It notes any confusion, frustration, or delight experienced along the way. The log also captures the user's expectations and how well the product meets them.
Importantly, friction logs don't just focus on problems. They also highlight what works well. This balanced approach helps you understand both the strengths and the weaknesses of your product.
By using friction logs, you can identify issues that often otherwise go unnoticed. They provide a powerful tool for creating alignment, fostering user empathy, and ultimately improving your user experience.
Kate Syuma shared this on the importance of prioritising UX improvements from her time as head of growth design at Miro:
I remember one moment when "UX backlog" turned out to be a primary priority for the team.
It happened during COVID, when in 3 months the product scaled from 3 to 10 million users, including many who were non-tech-savvy.
These new users experienced a lot of friction during their first experience, and in addition to improving user onboarding, the team had a challenge to introduce 100 UX improvements to a core experience.
It was a huge win for the team to ship these changes, making the experience on canvas more intuitive, as the company sought to retain existing users and strengthen the foundation to scale the product further to 50M+ users.
Geek tip: as a reminder, not all friction is bad, so don’t think of friction logs as a tool to find and eliminate all friction - only unwelcome friction.
Creating a Friction Log: Step-by-Step
Start by choosing a specific user journey or feature to analyse. This helps you focus your efforts and gather detailed insights.
The first new user experience through the onboarding journey is the most common application of friction logging, but you definitely shouldn’t limit the activity there.
You can apply friction logging to every single flow.

Geek tip: don’t be constrained to your core app. Consider flows across integrations, notifications, your website and so on.
As you navigate through the product, document every interaction and thought. It’s really important to be thorough and honest in your observations.
Note areas of confusion, frustration, or delight. These emotional responses are key to understanding the user experience. Don't hold back – even small annoyances can be valuable insights.
Use clear, concise language to describe what you're seeing and feeling. Try to avoid jargon or assumptions. Instead, focus on concrete observations and your immediate reactions. If you do that you’ll help others understand your perspective.
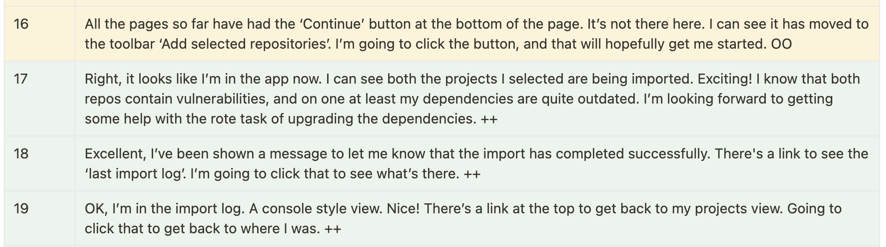
Example: “I’m going to click the link to get over to GitHub and see if any PRs have been created. Nothing. Feeling really confused now.”
Include visuals/screenshots if you think it can help with understanding - though beware that too many can make the log more difficult to read.
Be objective in your observations. Avoid making assumptions about why something is designed a certain way. Instead, focus on describing your experience as a user.
Geek tip: I’ve found it’s most effective to record your screen and narrate what you are seeing, doing, thinking and feeling, and immediately after use the recording to document the friction log in written form. You also get the benefit of having the video available for the team to refer to later if needed. Tools like Loom and Tella make it easy to share the recordings later, and/or embed them inline in your research repository.

Pay attention to things like load times, button placements, and the clarity of instructions.
Don't forget to note positive experiences too. Understanding what works well is just as important as identifying problems. These insights can inform future design decisions and highlight successful UX approaches and design patterns.
Finally, self-review your log and look for patterns. Are there common themes in your frustrations? Do certain elements consistently delight you? These patterns can reveal deeper issues or opportunities for improvement, and things that work well and might be candidates for leveraging elsewhere in your product experience. Take time to ideate on ideas for improvement and/or experimentation.
Geek note: Your team can and should regularly friction log, but don’t miss the opportunity to run the exercise with users or prospective users (e.g. recruited from userinterviews.com or usertesting.com) - observe them and create the log on their behalf. More on this in part 2 of this post.
The 3 key sections of a friction log
I recommend that your friction log contains three key sections.
First, the log itself - the step by step account of your journey:

Next, a short summary describing your thoughts about the logged experience:

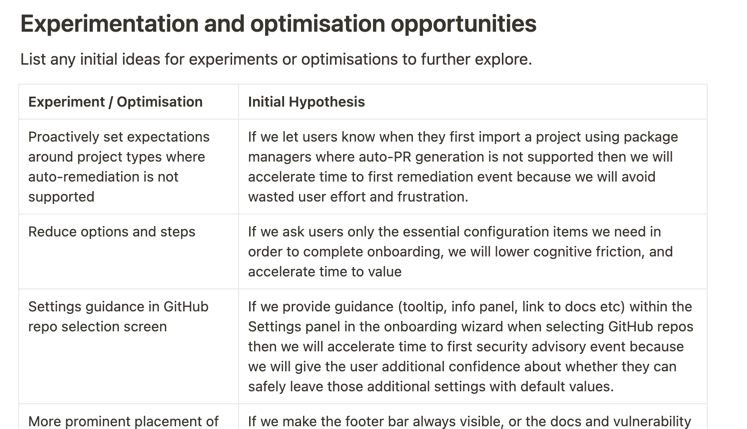
And finally, a section with your initial top of mind ideas for optimisations and experiments:

It’s also important to include key metadata with each friction log:
Title
List of flows/scenarios explored
User
Date
System details
Link to journey map
Link to journey map PDF export
The last two are optional, but recommended (more on that in the next section).
Analysing Friction Logs
Of course creating friction logs isn’t much use on it’s own. You need to do something with them.
Start by having PMs or designers review the logs. Look for common issues and high-impact problems. This will help identify patterns that might not be obvious at first glance.
Next, prioritise the issues you've found.
Focus on problems that affect the most users or have the biggest impact on key metrics for the flow. You want to tackle the most important issues first.
During reviews, it’s critically important to remain emotionally detached from the work you’ve done as a team. You may hear surprising feedback and it’s your job at this point to empathise with the user and avoid pushing back on what they’ve logged.
Geek tip: I’m a fan of a regular live team review to analyse a friction log together. Diverse perspectives help here.
It can be valuable to translate the friction log into a visual user journey map. Dedicated software exists for this (e.g. Smaply), but you can also use Miro or other such tools.
Having the log depicted in the form of a journey map can create a more direct, visual and visceral connection to the experience the user encountered and help empathise with their journey.

Finally, make sure you socialise the findings and learnings from friction logging, as well as the changes you make based on what you learn. A dedicated Slack channel works well, as does inclusion in a wider #ux channel.
Find opportunities to evangelise significant wins more broadly too - include in impact and learnings reviews, all-hands and so on.
Common Friction Points to Look For
Friction logs help identify pain points in your product. There are a few key areas I like to watch out for:
Friction | Why it matters |
|---|---|
Unclear instructions/copy | Can leave users confused. Look for vague or jargon-filled text that might puzzle new users. Simple, clear language helps everyone. |
Inconsistent design elements | Can throw users off. Notice if buttons, colours, or layouts change unexpectedly. Consistency builds user confidence and speeds up tasks. |
Technical glitches or slow loading times | Can frustrate users quickly. Pay attention to any lag, errors, or crashes you encounter. These issues can drive users away fast. |
Unnecessary steps or complexity | Can slow users down. Spot any redundant actions or overly complicated processes. Streamlining these areas can greatly improve user experience. |
Missing information or features | Can lead to frustration and abandonment as users might expect certain options that aren't there. |
Accessibility issues | Can exclude some users entirely. Note any problems with screen readers, keyboard navigation, or colour contrast. Making your product accessible benefits everyone. |
Remember, what seems minor to you might be a major hurdle for users.
Geek tip: Ensure friction logging happens across a variety of supported devices, or you’re very likely to miss issues.

OK, that covers the basics of friction logging, so you’re well set up for next weeks’ post where we’ll dive into:
The power of fresh eyes
Using friction logs to go beyond usability
How to drive PLG impact with friction logs
Friction logging traps
Measuring the impact of friction logging
My friction logging Notion database and template, with an example from Snyk
😂GEEK GIGGLE
SHARE THE LOVE → PROFIT

The PLGeek Growth Process
Get the PLGeek Growth Process
Do you know someone that would enjoy this newsletter?
Share it with them and get access to The PLGeek Growth Process. This is a refined version of the growth process I ran that fuelled growth at Snyk and countless companies I’ve advised.
{{rp_personalized_text}}
Or just share this link with them: {{rp_refer_url}}
💪POWER UP
If you enjoyed this post, consider upgrading to a VIG Membership to get the full Product-Led Geek experience and access to every post in the archive including all guides. 🧠
THAT’S A WRAP
Before you go, here are 2 ways I can help:
Book a free 1:1 consultation call with me - I keep a handful of slots open each week for founders and product growth leaders to explore working together and get some free advice along the way. Book a call.
Sponsor this newsletter - Reach over 7500 founders, leaders and operators working in product and growth at some of the world’s best tech companies including Paypal, Adobe, Canva, Miro, Amplitude, Google, Meta, Tailscale, Twilio and Salesforce.

That’s all for today,
If there are any product, growth or leadership topics that you’d like me to write about, just hit reply to this email or leave a comment and let me know!
Until next time!
— Ben

PS: Thanks again to our sponsor: Churnkey. Check them out if you want to save 20-40% of churned revenue.

